
Como Criar um Portfólio Pessoal com o Template vCard: Guia Completo
Introdução
No mundo digital de hoje, ter um portfólio online é essencial para profissionais que desejam destacar suas habilidades, projetos e experiências. Seja você um desenvolvedor, designer, freelancer ou criativo, um site de portfólio bem projetado pode ser a chave para atrair clientes ou empregadores. O template vCard – Personal Portfolio, disponível no GitHub (https://github.com/codewithsadee/vcard-personal-portfolio), é uma solução prática e moderna para criar um portfólio responsivo usando HTML, CSS e JavaScript.
Neste artigo, vamos explorar o que é o vCard, por que ele é uma excelente escolha, como configurá-lo e personalizá-lo, além de dicas para otimizar seu portfólio para os motores de busca (SEO). Ao final, você terá um guia passo a passo para construir um site profissional que impressiona!
O que você vai aprender:
- O que é o template vCard e suas principais funcionalidades;
- Como instalar e personalizar o template;
- Dicas de SEO para ranquear seu portfólio no Google;
- Erros comuns a evitar ao criar um portfólio online.
O que é o vCard – Personal Portfolio?
O vCard – Personal Portfolio é um template de site gratuito e de código aberto, criado pelo desenvolvedor codewithsadee. Ele é projetado para ser totalmente responsivo, funcionando perfeitamente em dispositivos móveis, tablets e desktops. Construído com HTML, CSS e JavaScript, o vCard oferece uma interface moderna e amigável, ideal para profissionais que desejam exibir seus projetos, currículo, blog e informações de contato de forma elegante.
Características principais do vCard
- Responsividade: Adaptação perfeita a diferentes tamanhos de tela.
- Design moderno: Interface limpa com animações suaves e navegação intuitiva.
- Estrutura modular: Seções como “Sobre”, “Currículo”, “Portfólio”, “Blog” e “Contato”.
- Fácil personalização: Código bem comentado, permitindo ajustes sem complicações.
- Integração com Google Fonts e ícones: Estilização profissional com fontes e ícones modernos.
- SEO-friendly: Estrutura otimizada para motores de busca.
O template é amplamente utilizado, com mais de 6,3 mil estrelas e 2,7 mil forks no GitHub (até abril de 2023), o que demonstra sua popularidade e confiabilidade.
Por que usar o vCard para seu portfólio?
Um portfólio online é mais do que uma vitrine de projetos; é uma ferramenta de personal branding que reflete sua identidade profissional. Aqui estão algumas razões pelas quais o vCard é uma escolha inteligente:
- Gratuito e de código aberto: Não há custos para usar ou modificar o template.
- Fácil de configurar: Ideal tanto para iniciantes quanto para desenvolvedores experientes.
- Alta personalização: Permite ajustar cores, fontes e conteúdo para refletir sua marca.
- Suporte da comunidade: Com uma base ativa de contribuidores no GitHub, você pode encontrar suporte para dúvidas ou melhorias.
Além disso, o vCard foi projetado com foco em usabilidade e estética, garantindo que visitantes tenham uma experiência agradável ao navegar pelo seu site. Ele é perfeito para profissões criativas, como designers, desenvolvedores, fotógrafos e redatores.
Como configurar o vCard – Passo a passo (H2)
Configurar o vCard é simples, mesmo para quem está começando no desenvolvimento web. Abaixo, mostramos como baixar, instalar e personalizar o template.

1. Pré-requisitos (H3)
Antes de começar, certifique-se de ter:
- Git instalado no seu sistema operacional (disponível em https://git-scm.com/).
- Um editor de código, como VS Code ou Sublime Text.
- Conhecimentos básicos de HTML, CSS e JavaScript (opcional para personalizações avançadas).
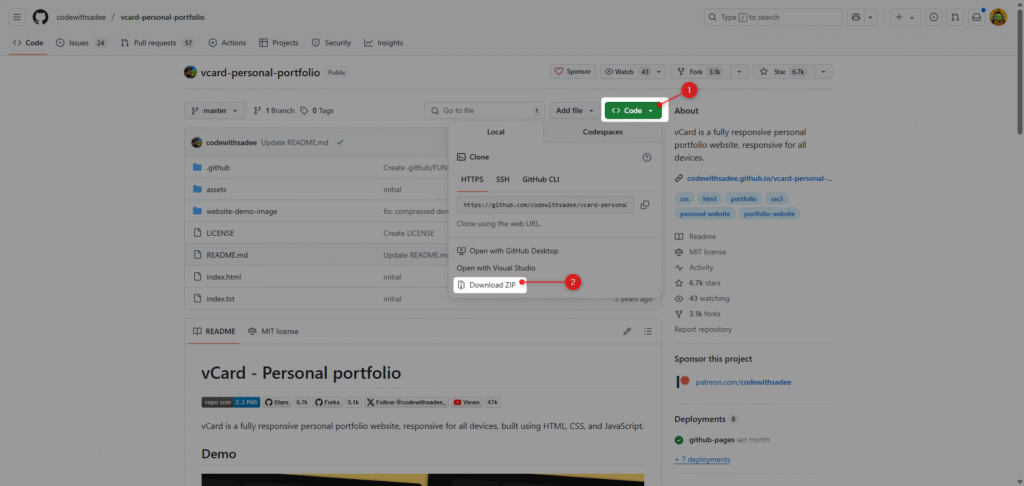
2. Clonar o repositório
Para baixar o template, siga estas etapas:
- Linux/macOS:
sudo git clone https://github.com/codewithsadee/vcard-personal-portfolio.git - Windows:
git clone https://github.com/codewithsadee/vcard-personal-portfolio.git
Após clonar, acesse a pasta do projeto:
cd vcard-personal-portfolio3. Estrutura do projeto
O repositório contém os seguintes arquivos principais:
- index.html: Estrutura principal do site.
- assets/css/style.css: Estilos do site.
- assets/js/script.js: Funcionalidades interativas, como navegação e animações.
- assets/images/: Pasta para imagens, como logo e fotos de projetos.
4. Personalizar o conteúdo
Para tornar o vCard seu, edite os seguintes elementos:
- index.html:
- Atualize a seção “Sobre” com sua biografia.
- Adicione seus projetos na seção “Portfólio”.
- Insira links para suas redes sociais (Facebook, Twitter, Instagram).
- Atualize a seção “Contato” com seu e-mail e localização no mapa (use o Google Maps Embed).
<section class="about-text"> <p> Sou [Seu Nome], [sua profissão] de [sua cidade], apaixonado por [sua área]. Meu objetivo é criar projetos incríveis que resolvam problemas reais. </p> </section> - style.css: Ajuste cores, fontes ou layout para combinar com sua identidade visual.
- script.js: Modifique animações ou adicione novas funcionalidades, como formulários interativos.
5. Hospedar o site
Você pode hospedar seu portfólio gratuitamente usando o GitHub Pages:
- Crie um repositório no GitHub com o nome
<seu-usuario>.github.io. - Faça upload dos arquivos do vCard para o repositório.
- Ative o GitHub Pages nas configurações do repositório.
- Acesse seu site em
https://<seu-usuario>.github.io.
Alternativamente, use plataformas como Vercel ou Netlify para hospedagem.
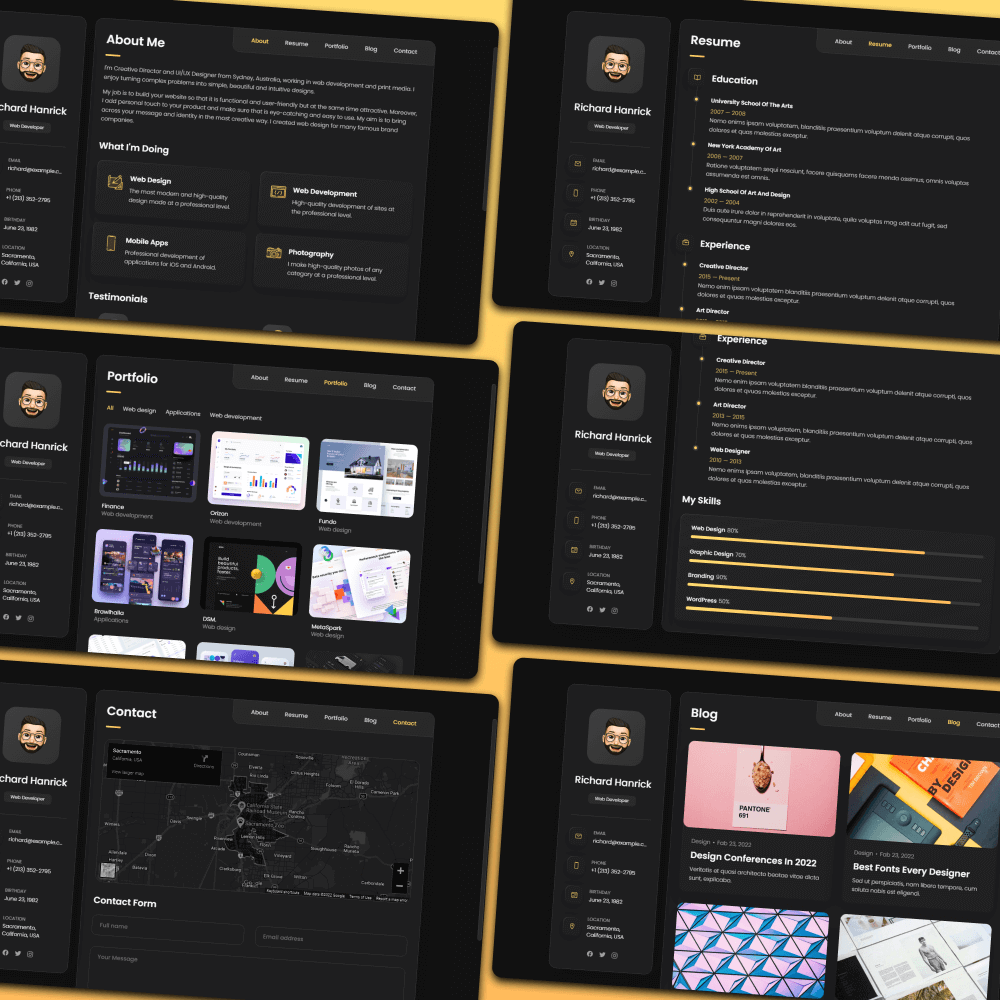
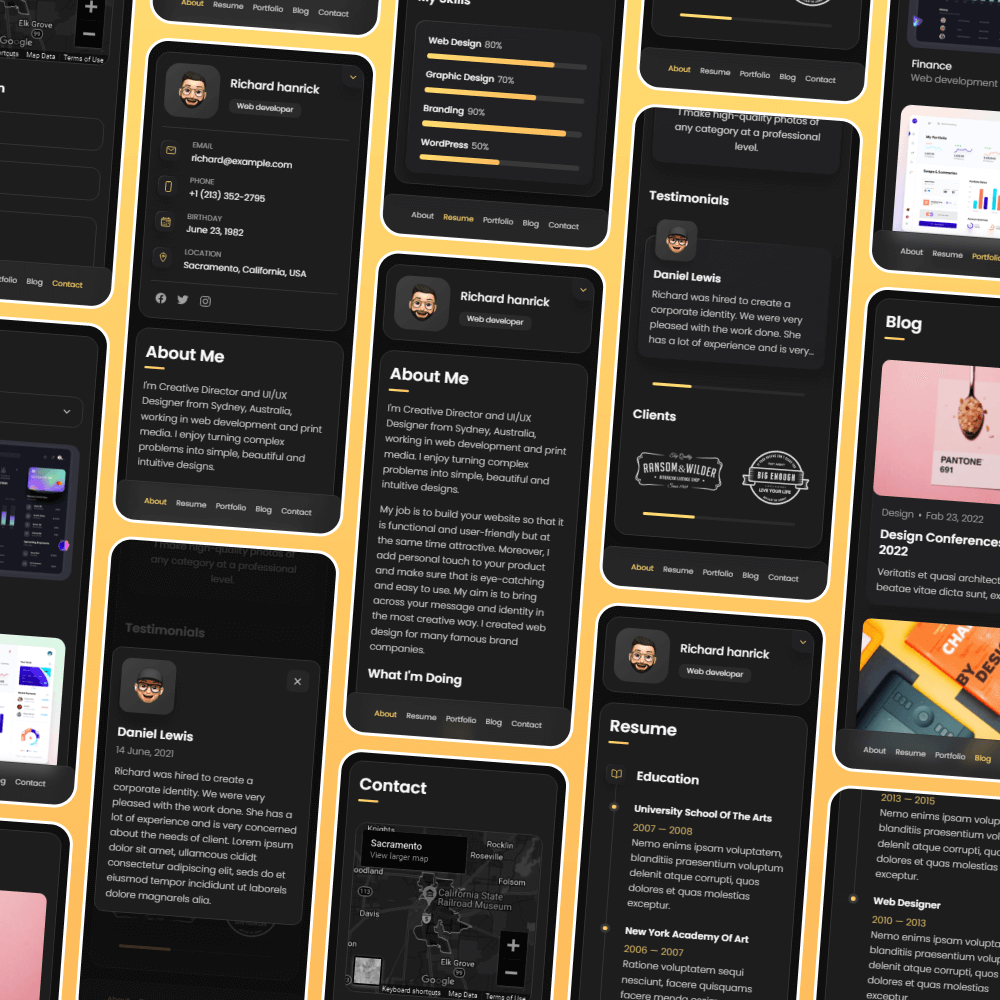
Imagem sugerida: Insira um screenshot do seu portfólio hospedado ou da interface do vCard. Nomeie a imagem como “vcard-portfolio-screenshot.jpg” e coloque-a na pasta /assets/images/.
Otimizando seu portfólio para SEO
Para que seu portfólio seja encontrado no Google, é essencial aplicar técnicas de SEO. Aqui estão algumas dicas:
1. Use palavras-chave relevantes
Inclua palavras-chave como “portfólio pessoal”, “portfólio de [sua profissão]”, “[seu nome] portfólio” no título, meta descrição, cabeçalhos e texto. Mantenha a densidade entre 1% e 2%.
Exemplo de meta descrição no index.html:
<meta name="description" content="Portfólio pessoal de [Seu Nome], [sua profissão]. Conheça meus projetos e habilidades em [sua área]!">
2. Otimize imagens
Comprima imagens para reduzir o tempo de carregamento e adicione atributos alt descritivos:
<img src="./assets/images/projeto-1.jpg" alt="Projeto de design gráfico por [Seu Nome]" loading="lazy">
3. Links internos e externos
- Links internos: Conecte as seções do seu portfólio (Sobre, Portfólio, Contato).
- Links externos: Adicione links para seus perfis no LinkedIn, GitHub ou artigos relevantes, como este do blog da TechInvest sobre criação de portfólios.
4. Estrutura semântica
O vCard já utiliza uma estrutura HTML semântica (com <header>, <nav>, <section>), mas verifique se todos os elementos estão otimizados para acessibilidade e SEO.
Principais erros ao criar um portfólio online
Evite esses erros comuns para garantir um portfólio profissional:
- Falta de personalização: Não deixe o template com conteúdo genérico. Adicione sua história e projetos reais.
- Imagens pesadas: Arquivos grandes aumentam o tempo de carregamento, prejudicando a experiência do usuário e o SEO.
- Navegação confusa: Certifique-se de que o menu (Sobre, Portfólio, Contato) seja claro e funcional.
- Ausência de CTA: Inclua chamadas à ação, como “Entre em contato” ou “Veja meu GitHub”.
- Ignorar responsividade: Teste o site em diferentes dispositivos para garantir que o design esteja impecável.
Exemplos e casos reais
Muitos desenvolvedores já usaram o vCard para criar portfólios impressionantes. Por exemplo:
- Sandesh Sachdev, um desenvolvedor full-stack, personalizou o vCard para destacar seus projetos em Flask e Kubernetes, hospedando-o em
sachdev27.github.io. Ele relatou que o template foi fácil de configurar e atraiu atenção de recrutadores. - Arun Kumar, estudante de BCA, usou o vCard para exibir suas habilidades em HTML, CSS, JavaScript e Python, criando uma vitrine profissional para sua carreira.
Comparação de templates de portfólio
| Template | Tecnologias | Responsividade | Personalização | Hospedagem Grátis |
|---|---|---|---|---|
| vCard | HTML, CSS, JS | Sim | Alta | GitHub Pages |
| Next.js Portfolio | Next.js, Tailwind | Sim | Média | Vercel |
| Hugo Academic | Hugo, Markdown | Sim | Alta | Netlify |
Imagem sugerida: Adicione uma tabela comparativa visual ou um infográfico. Nomeie como “comparacao-portfolios.jpg” e coloque na pasta /assets/images/.
Conclusão
O vCard – Personal Portfolio é uma ferramenta poderosa para criar um portfólio online que destaca suas habilidades e projetos. Com sua estrutura responsiva, design moderno e facilidade de personalização, ele é ideal para profissionais de qualquer área. Seguindo este guia, você pode configurar seu site em poucas horas, otimizá-lo para SEO e evitar erros comuns.
Pronto para começar? Clone o repositório agora, personalize seu portfólio e mostre ao mundo o que você é capaz de fazer! Se precisar de ajuda, deixe um comentário ou entre em contato com a comunidade no GitHub.
FAQ
O que é o vCard – Personal Portfolio?
É um template gratuito e responsivo para criar portfólios pessoais, construído com HTML, CSS e JavaScript, disponível no GitHub.
Preciso saber programar para usar o vCard?
Não, mas conhecimentos básicos de HTML e CSS ajudam na personalização. O código é bem comentado e fácil de editar.
Posso hospedar o vCard gratuitamente?
Sim, você pode usar o GitHub Pages, Vercel ou Netlify para hospedar seu portfólio sem custos.
Como otimizo meu portfólio para SEO?
Use palavras-chave relevantes, otimize imagens, adicione meta descrições e garanta uma estrutura HTML semântica.
O vCard suporta blogs?
Sim, o template inclui uma seção de blog que você pode personalizar com seus artigos.
Gostou do conteúdo? Compartilhe com outros profissionais e comece a criar seu portfólio hoje mesmo! Para mais dicas sobre desenvolvimento web, confira os cursos na TechInvest.